
Está chegando ao Chrome 118, então vamos dar uma olhada mais de perto…
~
Vamos começar com um exemplo que mostra por que você precisa do @scope.~
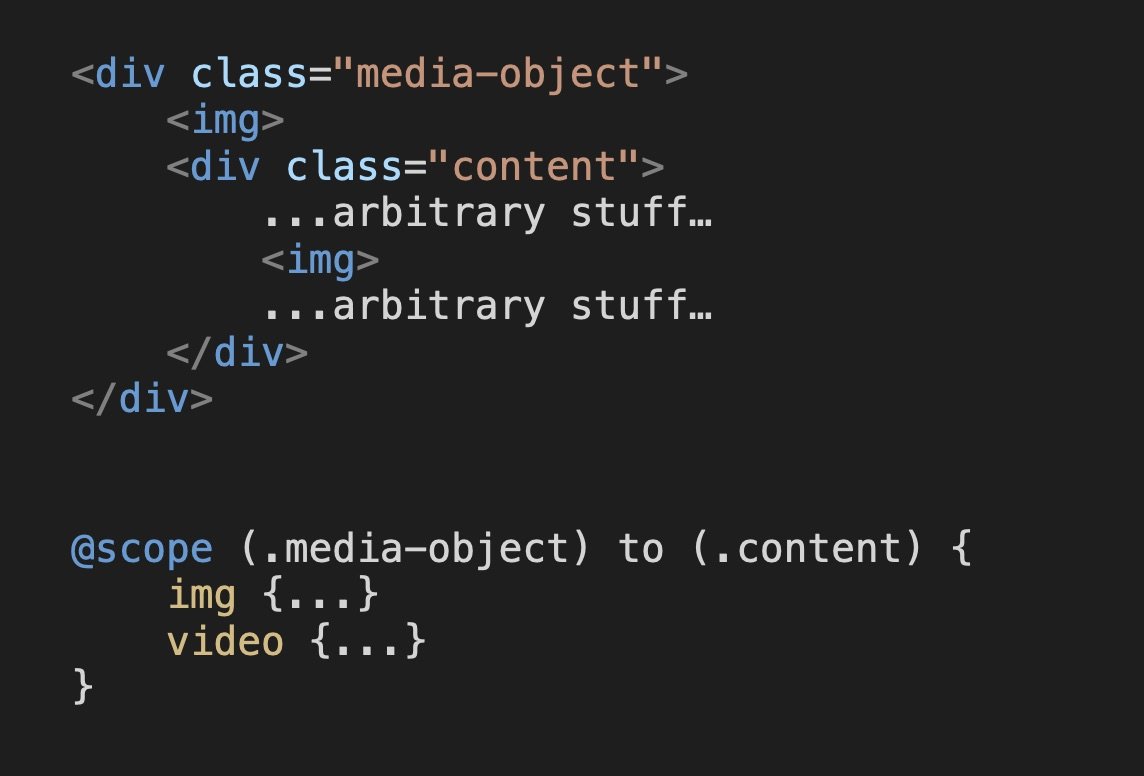
O legal do @scope é que você também pode definir um final de escopo, para criar um “escopo donut”.HTML:
CSS:
~
No navegador, esse terceiro link será amarelo, não vermelho…
~
Isso por causa de como funciona a cascata CSS.~
Não abordado nesta postagem está o significado de :scope (+ como ele difere de &) e um @scope sem prelúdio.🤩
~
Portanto, em nosso exemplo, a saída visual agora estará correta: os links dentro de .light ficarão vermelhos e os links dentro de .dark ficarão amarelos.
Fonte: https://www.bram.us/2023/08/22/a-quick-introduction-to-css-scope/
